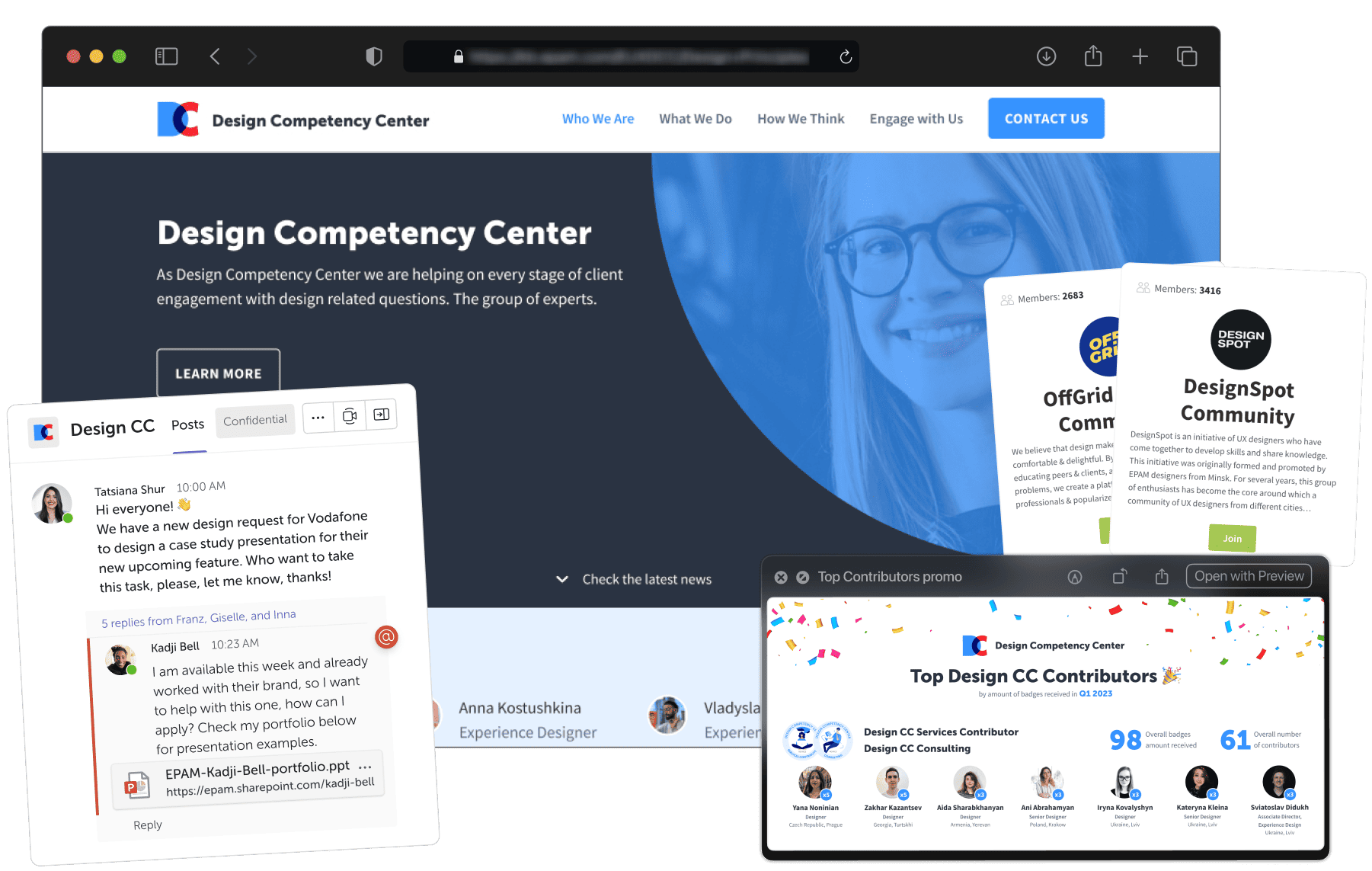
What is EPAM Design Competency Center?

- 📝 Internal multi-page website
- ✨ Microsoft Teams channel
- 🚀 Emails, presentations, announcements
- ⌛ Banner promotions

Why did we need a design system?

Therefore, the business has set an inspirational goal:

Tatsiana Shur
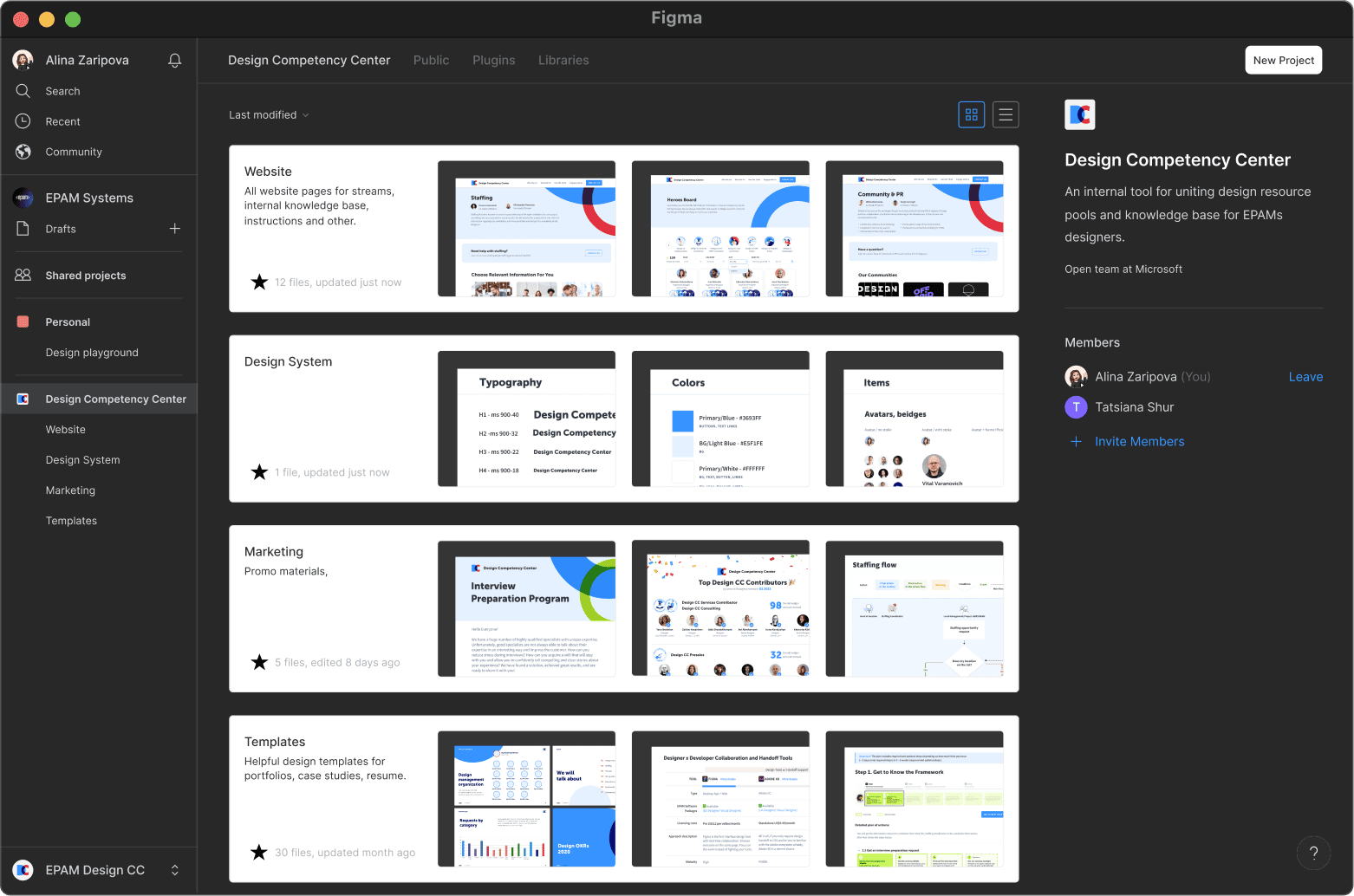
Updating the design system
Working as a solo designer meant I had limited time to spend developing the Design System alongside other rapid UX work. The Design System had to scale fast, as I was discovering new use cases and constantly rethinking and expanding the library, so I had to approach this challenge strategically.
So by creating an updated centralized design system, I aimed to:

Improve
Brand perception through consistent designs that work across channels

Create
A ready-made library for teams to create and test designs much faster

Give
A structured and guided documentation on how to build Design CC product
The plan was next:
- 📝 Perform an audit of the elements across the product
- ✨ After, structure the components library
- 🚀 Then, conduct education and testing sessions for designers
- ⌛ Last, publish the final documentation

UI audit
To better understand the current state of our existing design ecosystem, I started with a UI Inventory of our interface components. I conducted a 1-week audit and prepared the full list of elements and their usage across the product. Next week I've organized a number of prototype usability studies, as well as other discovery exercises. These helped me to drive the development of the component library and interaction patterns.

- 1.What if the titles go over 1 line?
- 2.What if a there is no image? What a placeholder will look like then?
- 3.What if a text description has a >3 lines?
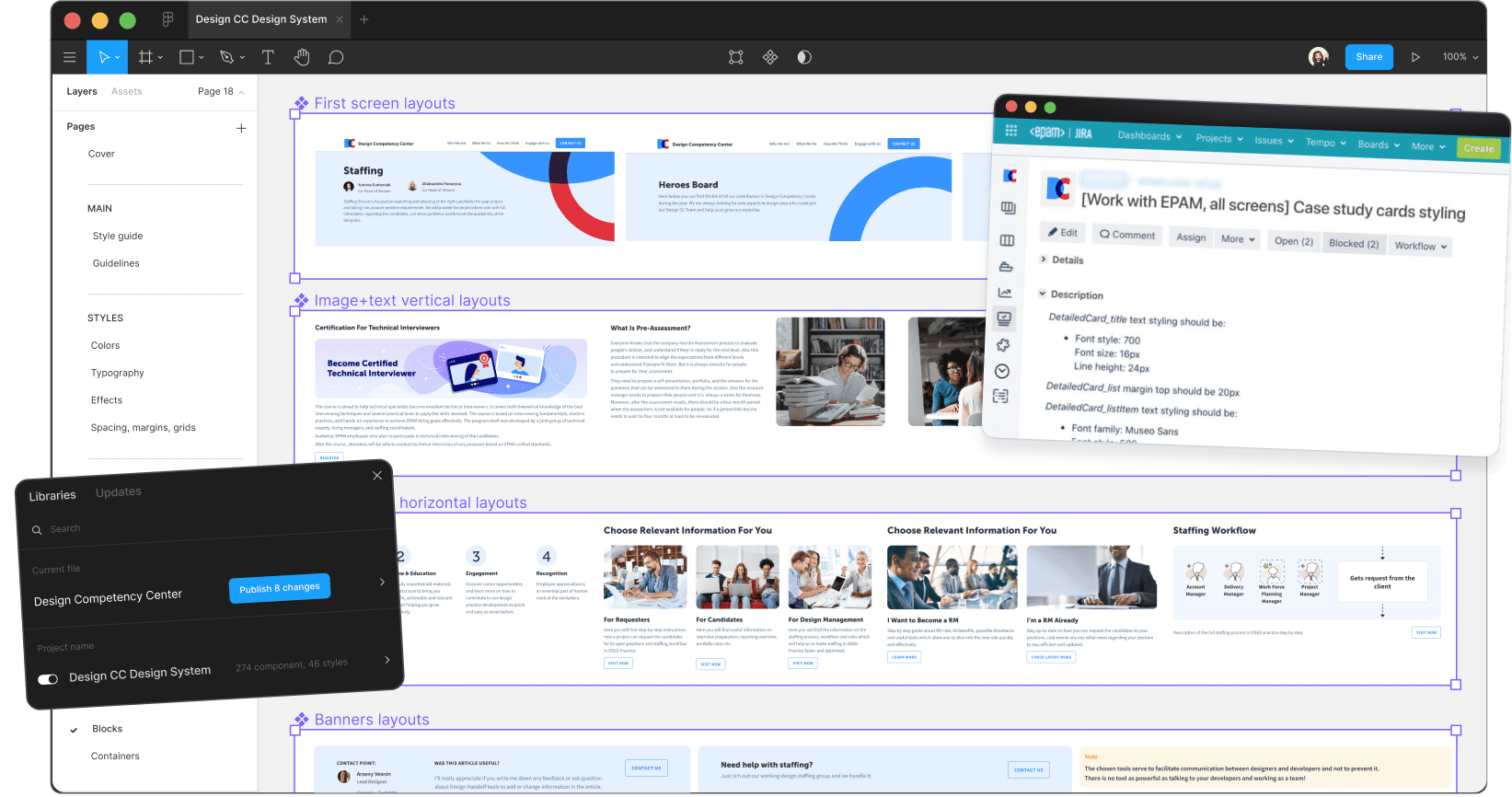
Atomic design

Here in this product, for example, blue is the dominant color, so it will contain different shades for covering use cases.


Once I set up the components into reusable combinations of that address common user objectives with sequences and flows, I started to create variations on each component layout variations such as image left, content right or vice versa.

Each component received stepped interaction examples so that expected interactive states are clearly communicated. These are paired with detailed specifications around tab stops, keyboard control requirements, spacing, atom and molecular elements.
Every component is further refined for additional breakpoints as well as minimal and maximum content specifications. This allows for content authors to know the maximum or minimum amount of content any given component can contain.
Patterns are used to show reusable combinations of components that address common user objectives with sequences and flows. These were developed in consideration of our global market rollout approach. While not every possible pattern was developed, this documentation served as the basis for our customers most common needs.

Design hand-off & build


Results



- 1.It provided a cohesive look and feel for the brand
- 2.As well as gave me a structure and a set of principles to return to when making decisions on sometimes conflicting requests from the wider team
- 3.It streamlined the design process, which was key for a solo designer
- 4.It led to a faster design to market time, providing developers with a single source of truth and a set of reusable components and patterns



